基于Arch Linux搭建hugo博客
2023-11-17
1.本地搭建hugo
本篇基于的环境是arch linux。
没有安装git可以先用包管理器安装git。
yay -S git
安装go语言:
yay -S go
安装hugo:
yay -S gohugo-extended-bin
创建博客文件:
hugo new site myblog
该操作会创建一个博客文件夹,并在里面生成博客文件
myblog 可以替换成你想要的博客文件夹的名字。
进入博客文件夹的根目录里面。
cd myblog
下载博客主题,这里选用的是stack 主题。
git clone https://github.com/CaiJimmy/hugo-theme-stack/ themes/hugo-theme-stack
将博客主题中的的exampleSite 复制到博客的根目录。
cp -r themes/hugo-theme-stack/exampleSite/* ./
将博客原来的配置文件hugo.toml删除。
rm -r hugo.toml
主题中的exampleSite已经给我们提供了一个配置文件config.yaml,接下来我们配置config.yaml文件。可以参考官方文档与其他人的教程来配置。
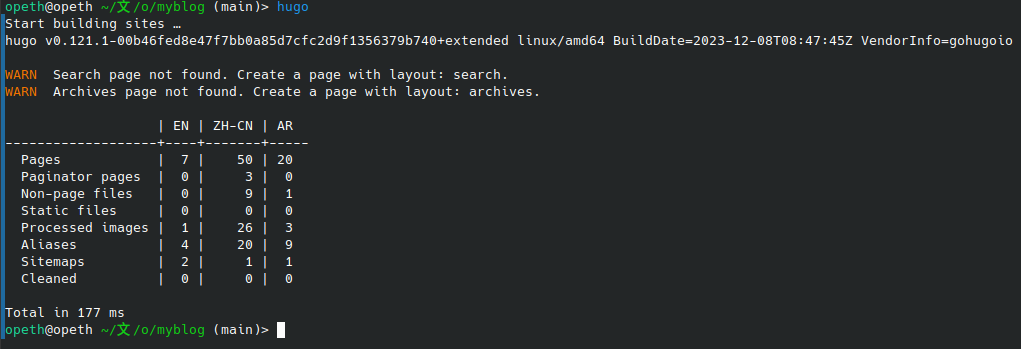
渲染博客
hugo
这个命令会将你更新的文章与配置文件,还有修改的前端文件,在public文件夹里面生成相应的网页文件。最后别人看到的博客其实就是public里面的文件。
预览博客
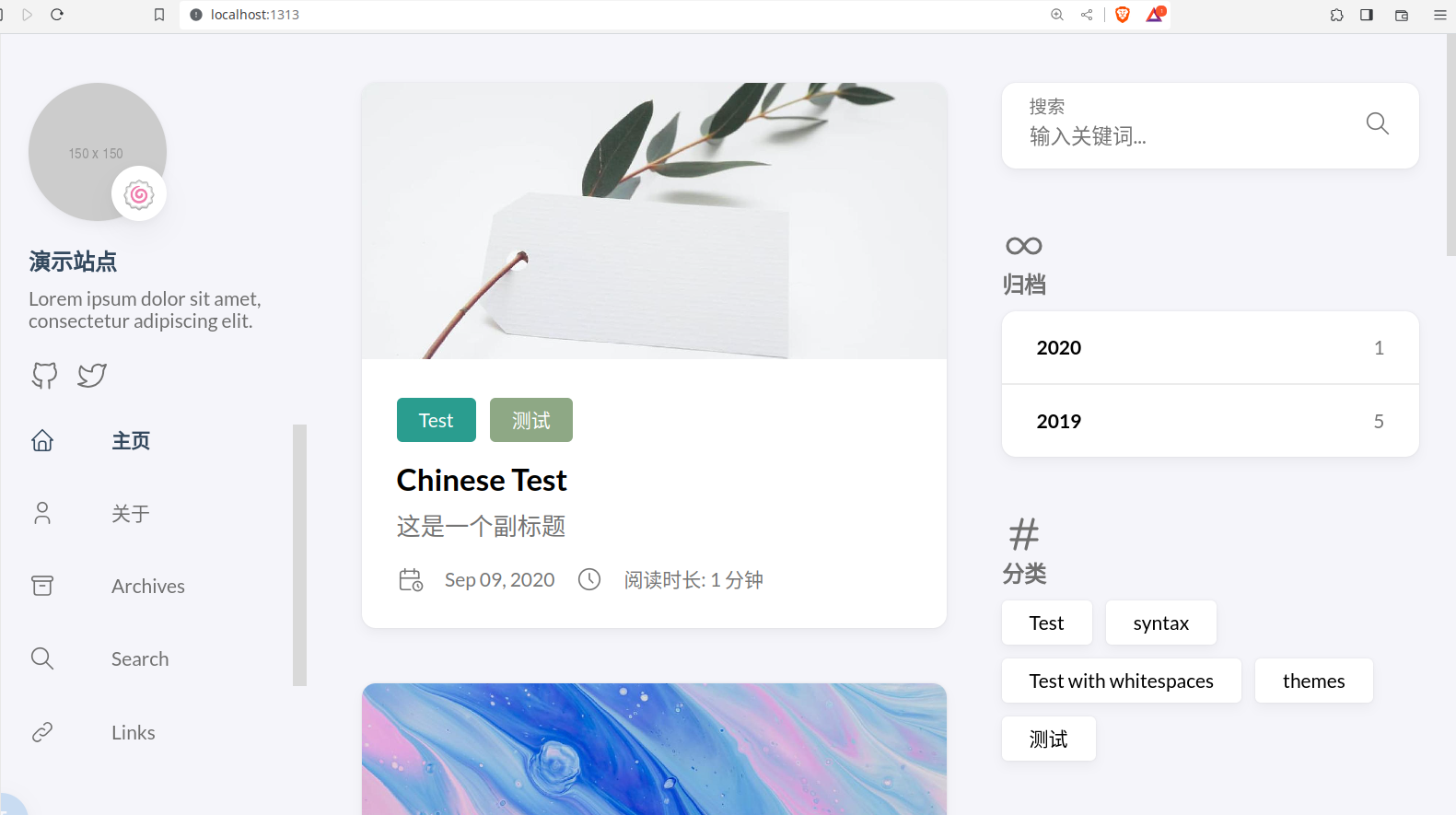
hugo server

现在,打开本地浏览器打开http://localhost:1313 ,即可看见你的博客。

至此本地搭建hugo完成。
在本地更新的文章与配置文件,还有修改的前端文件,之后查看效果。确认无误后,运行hugo 命令渲染生成网页文件后,我们可以开始把博客推送到托管平台上面。
2.配置git
先注册一个github
生成密钥,在本地运行:
ssh-keygen -t rsa
然后一路回车。

然后根据他的默认路径(对于我来说是/home/opeth/.shh),找到id_rsa.pub
文件。

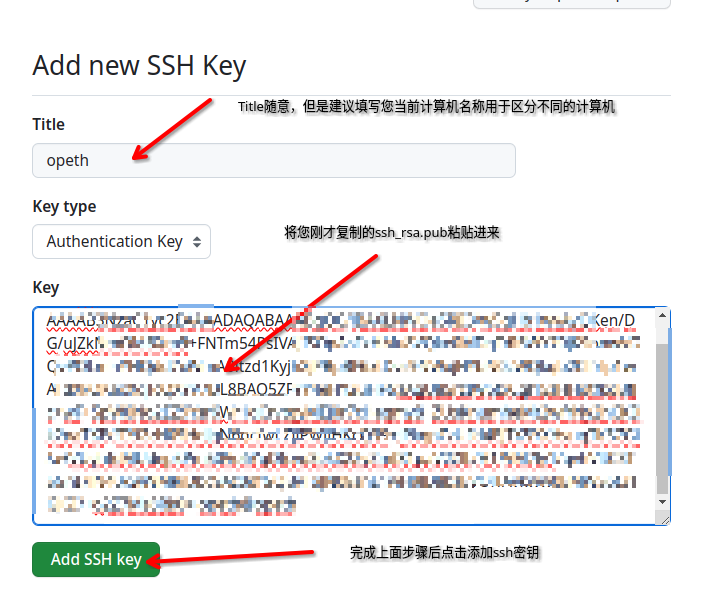
打开id_rsa.pub文件,将其中的内容全部复制。
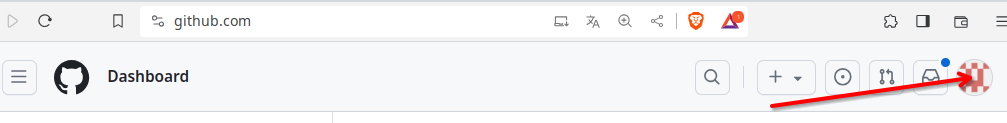
来到github页面登录后。

点击头像。

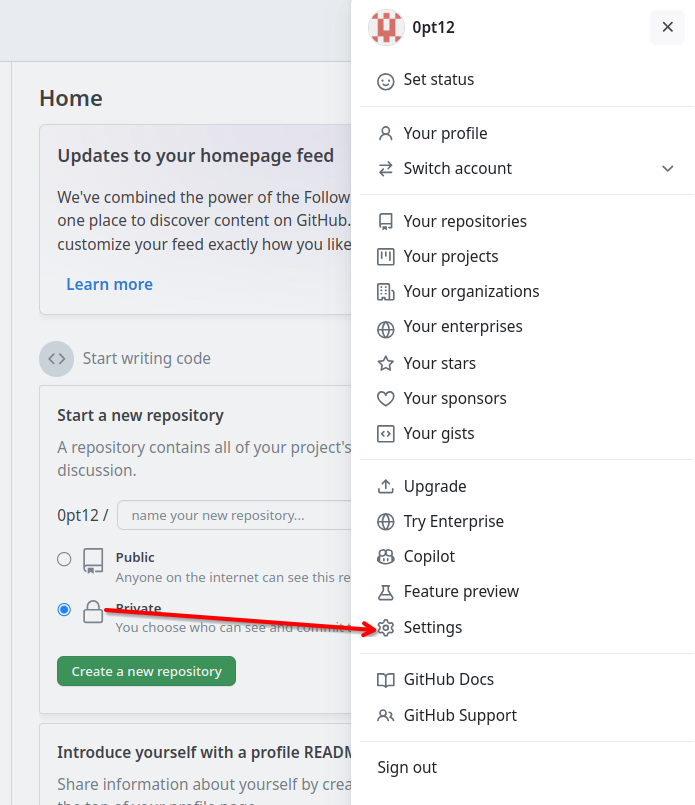
点击设置。

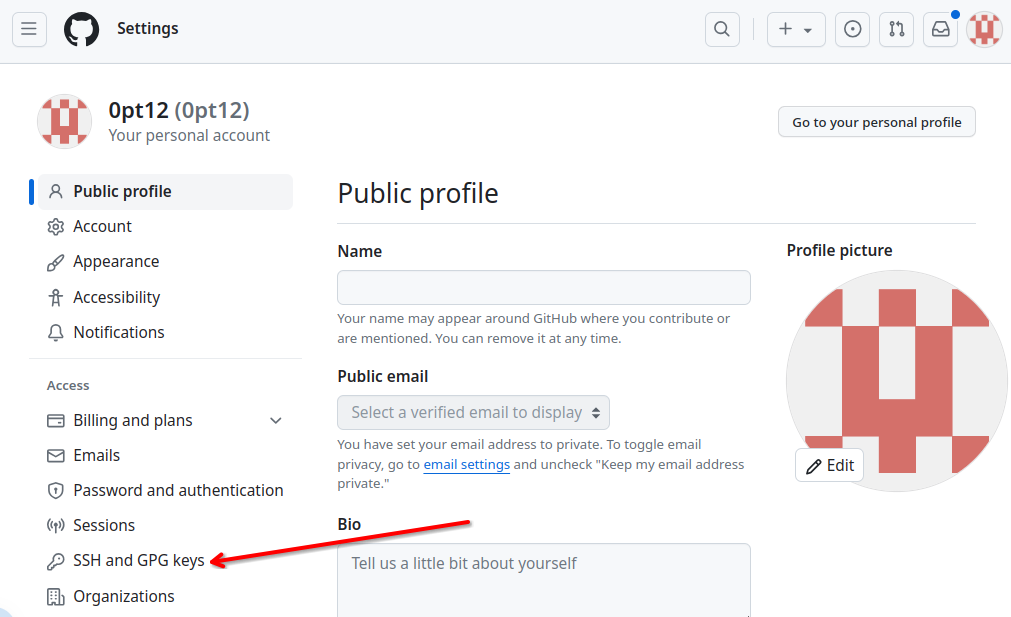
点击SSH and GPG keys 。

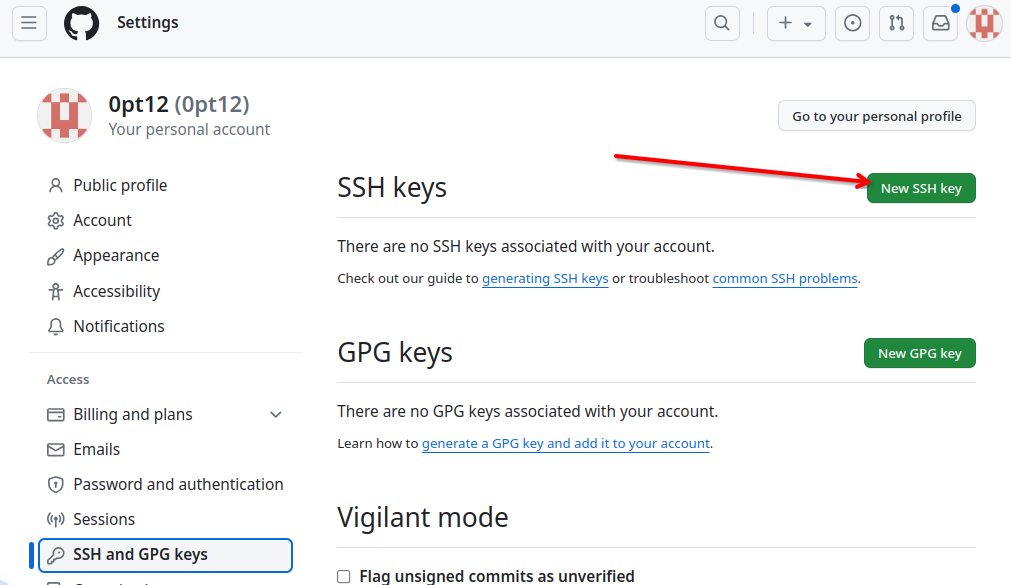
点击新增SSH密钥。


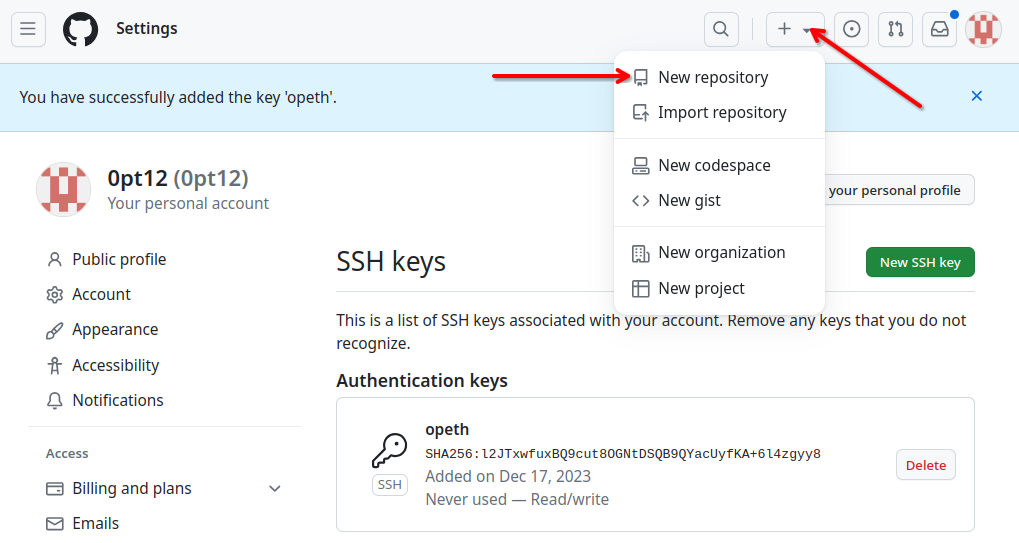
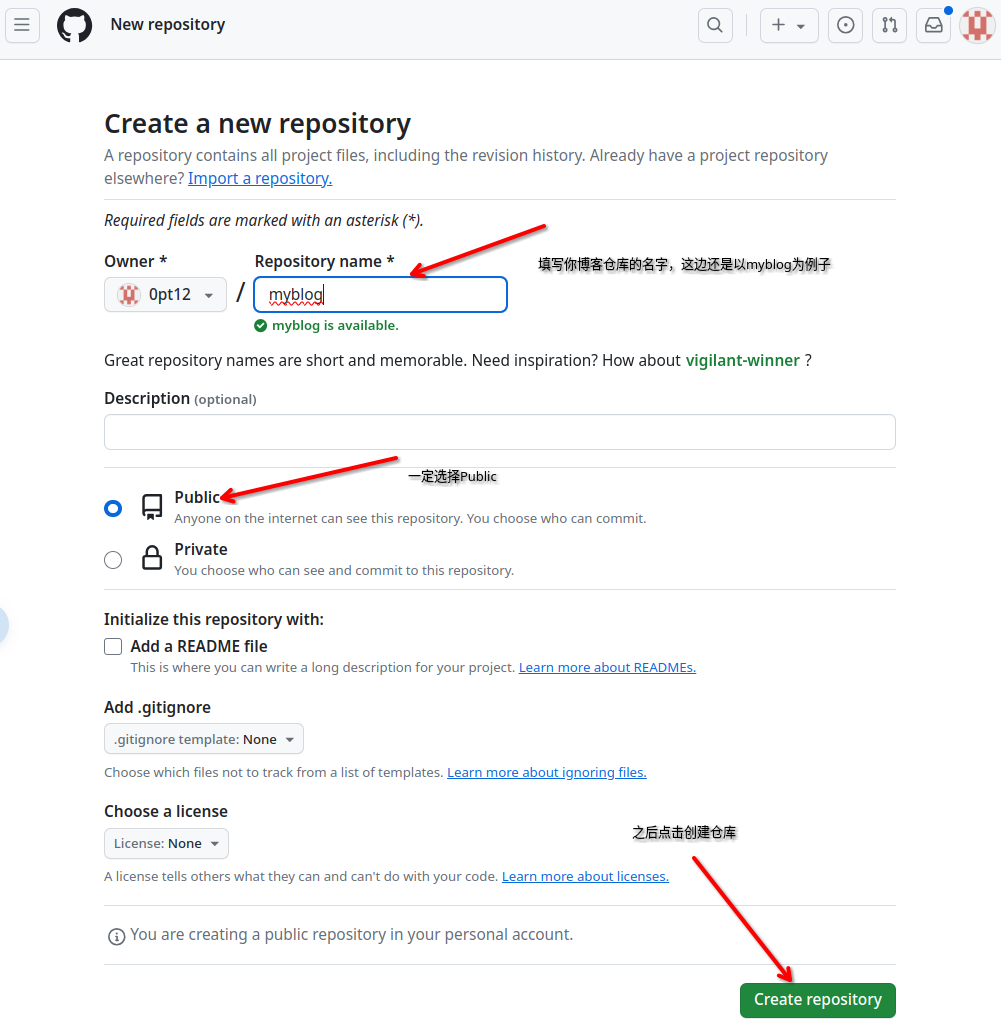
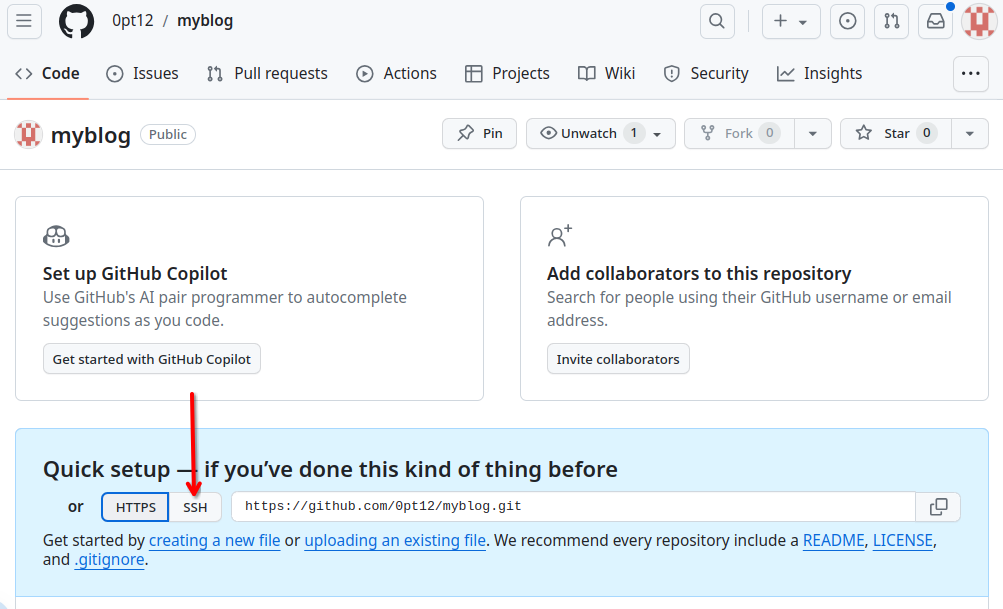
依次点击。创建一个新的仓库。


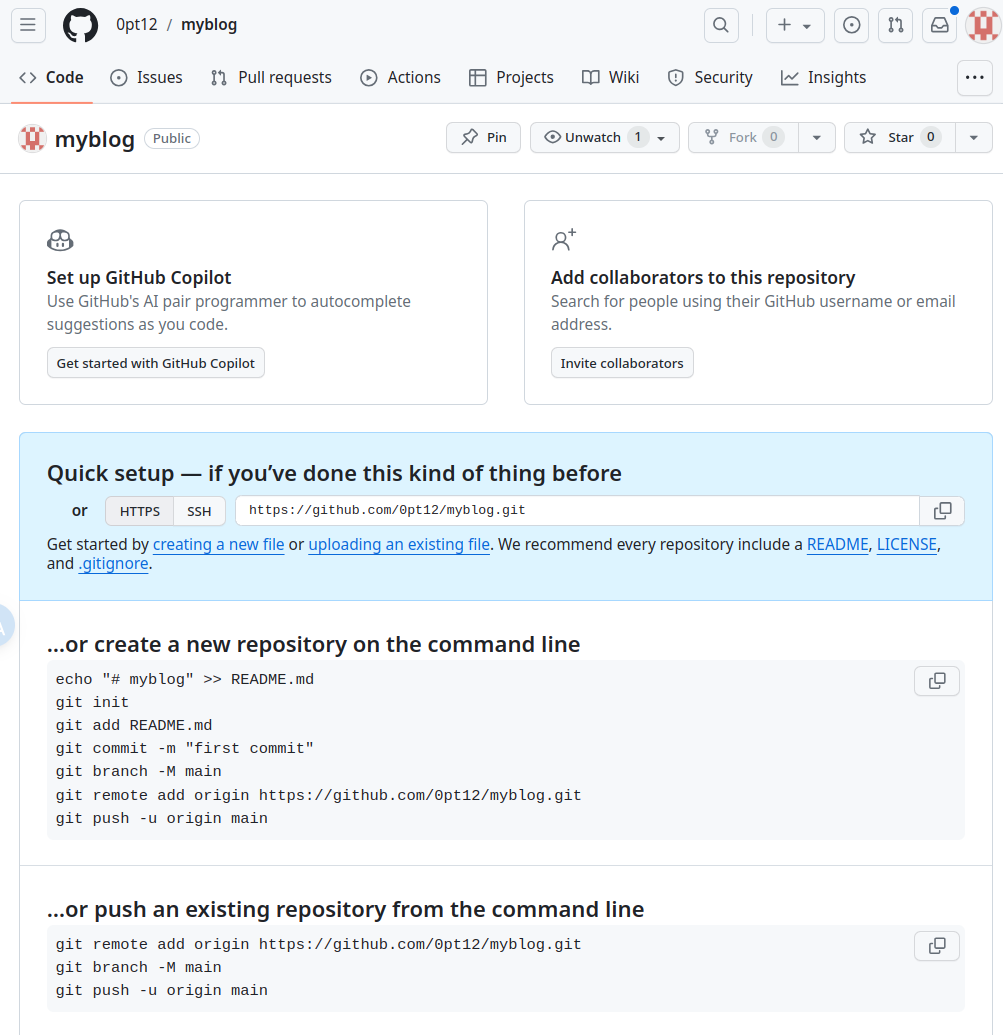
创建成功。

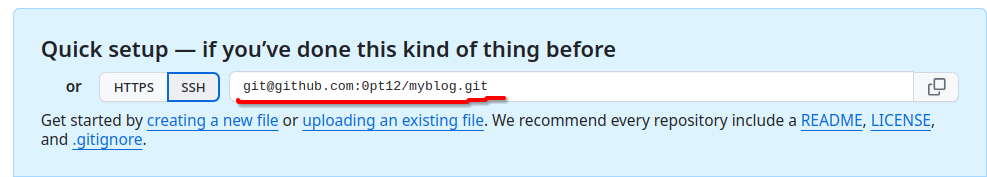
点击这里的SSH。

这里的这一串链接既为你的ssh连接命令 。先记下来备用。
现在转战本地。
打开终端,运行:
git config --global user.name yourName
git config --global user.email yourEmail
请将yourName和yourEmail 替换成你自己的github用户名和注册github的邮箱。
进入你本地的博客文件夹的根目录。
(不知道博客文件夹的根目录是什么的。请从上文中的 1.本地部署hugo的 创建博客文件 到 进入博客文件夹的根目录 部分里面自行理解推断。)
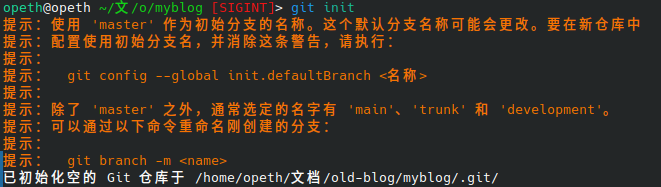
初始化博客文件夹为git仓库。
git init

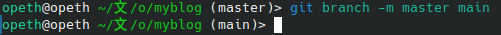
将本地的git分支从master分支转变为main分支。
git branch -m master main

将本地的git仓库与我们刚才在github上面创建的那个仓库连接起来。
git remote add myblog git@github.com:0pt12/myblog.git
这里的myblog 是刚才我们在github上面创建的仓库的名字,请替换成你自己创建的仓库名字。
这里的git@github.com:0pt12/myblog.git 是刚才我们在github上面创建的仓库的ssh连接命令,也请替换成你自己的仓库的ssh连接命令。
至此,配置git完成。
3.将本地的博客文件推送到github仓库
操作都在本地的博客文件夹的根目录下完成。
一般来说,先在本地对博客进行更改,之后先运行:
hugo
将博客的更改内容渲染生成网页文件到public文件夹里面。

然后执行:
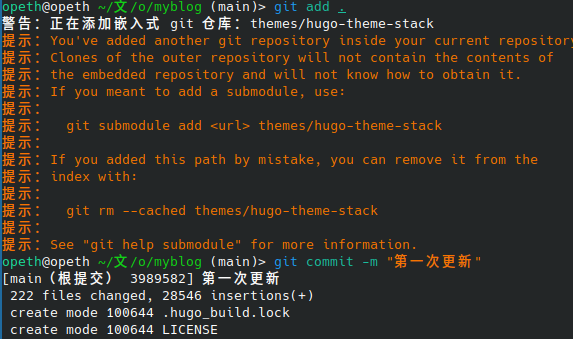
git add .
#注意后面有一个点
git commit -m "Your commit message"
#这里引号里面的内容相当于注释,可以写这次更新的内容
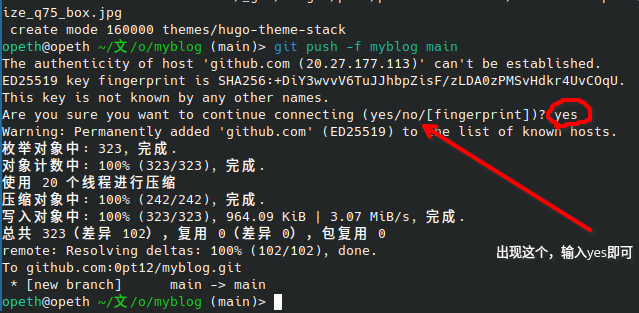
git push -f myblog main
# myblog 是我的刚才创建的github上面仓库的名字,请自行替换


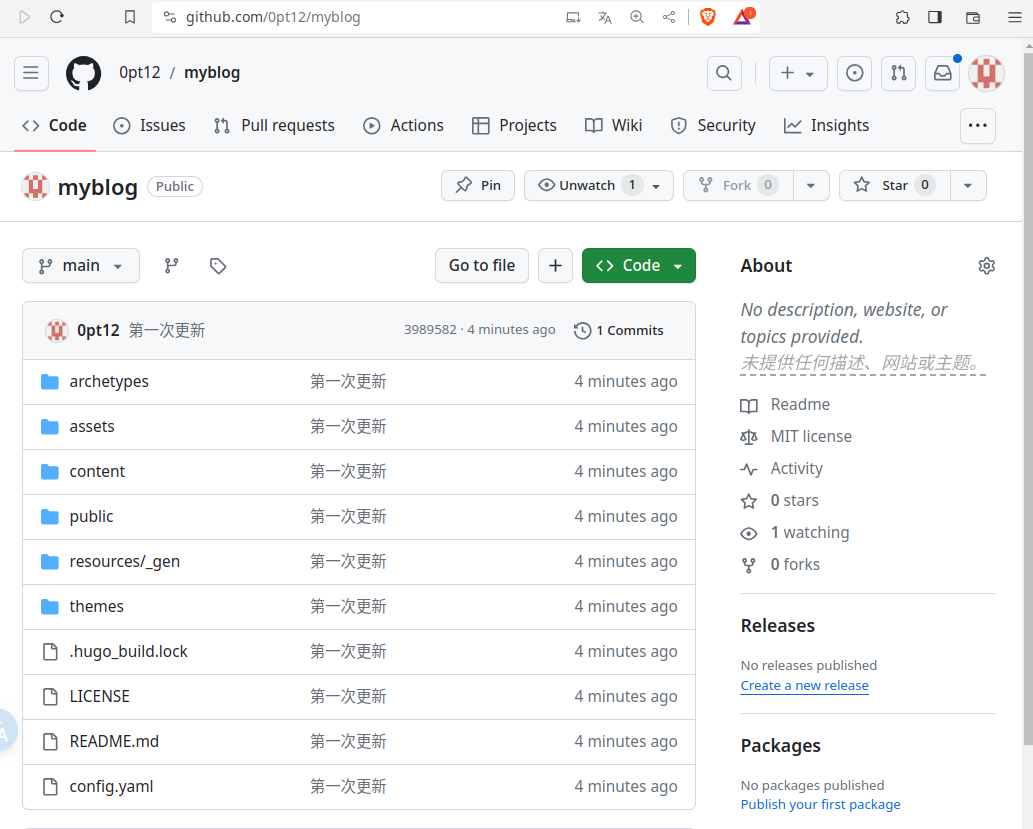
推送完成,我们去github上面的这个仓库看看。

刚才空空如也的仓库里面出现了我们本地推送上去的东西。
4.将我们博客的github仓库与托管平台连接
这里,我们选用的托管平台是4everland
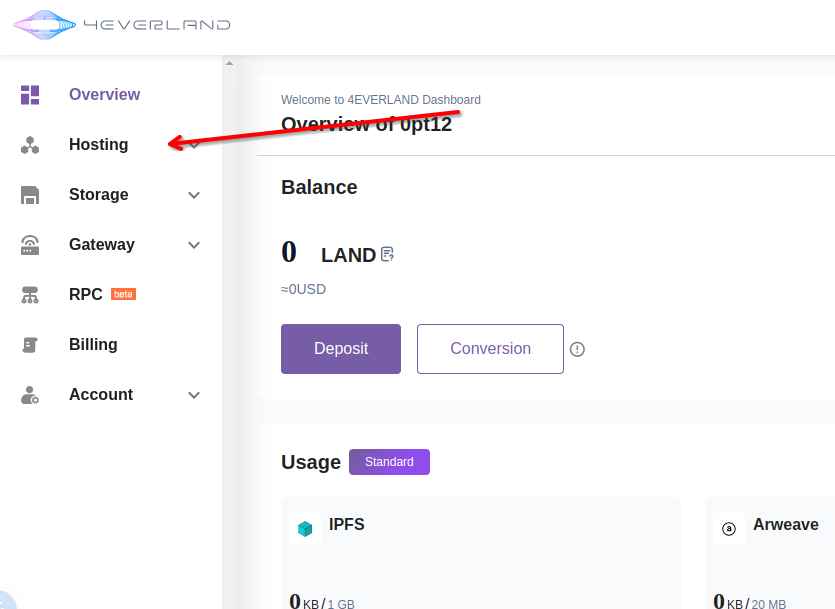
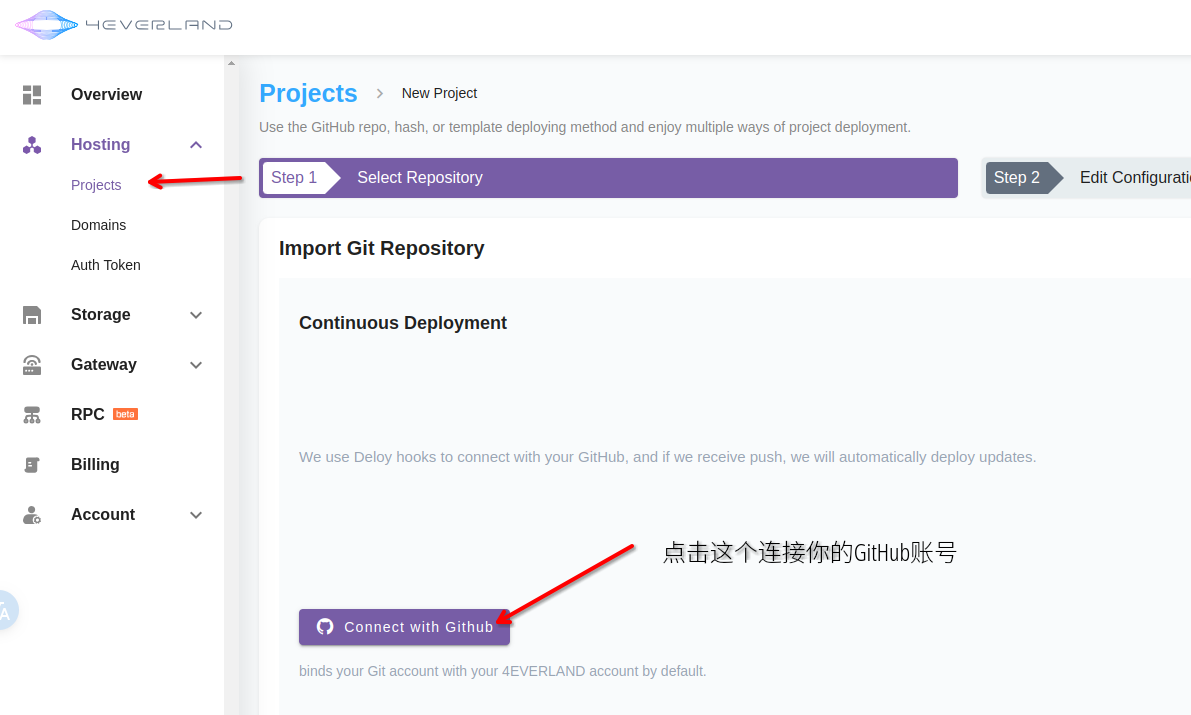
点开这个连接4everland


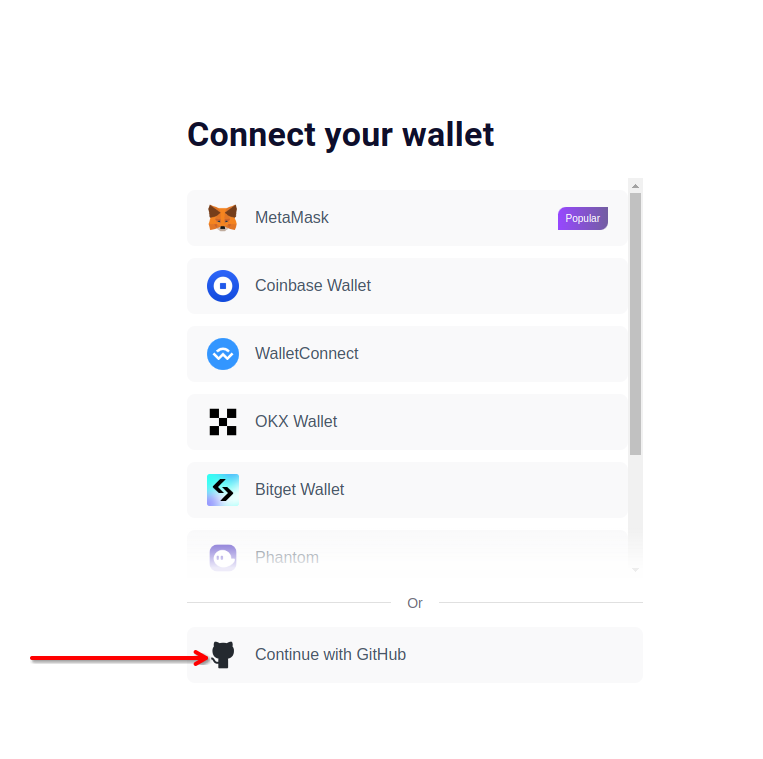
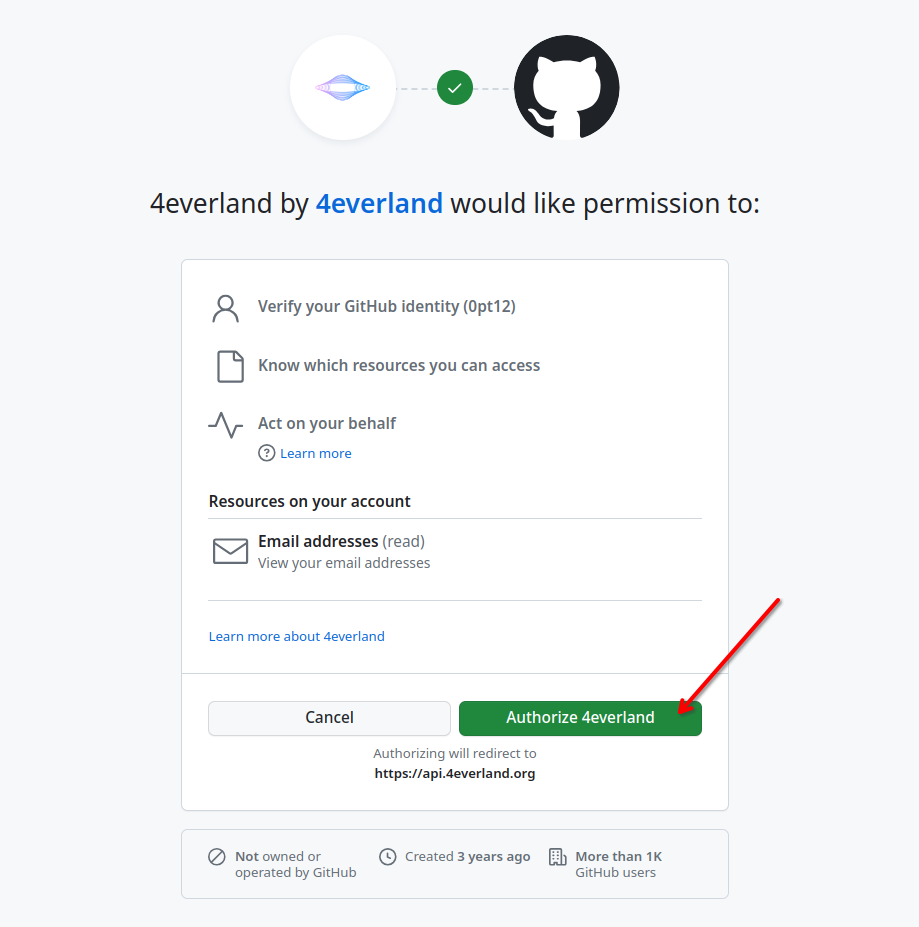
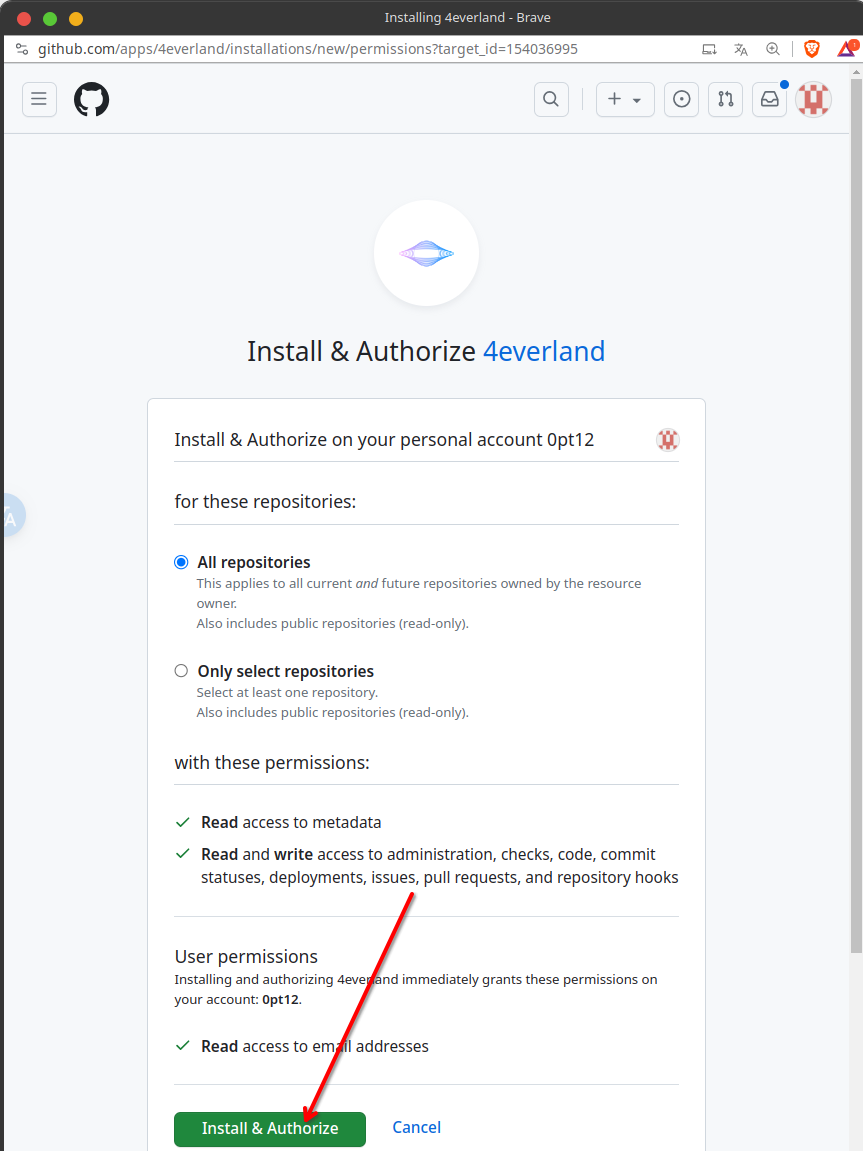
这是用你的github账号去注册。


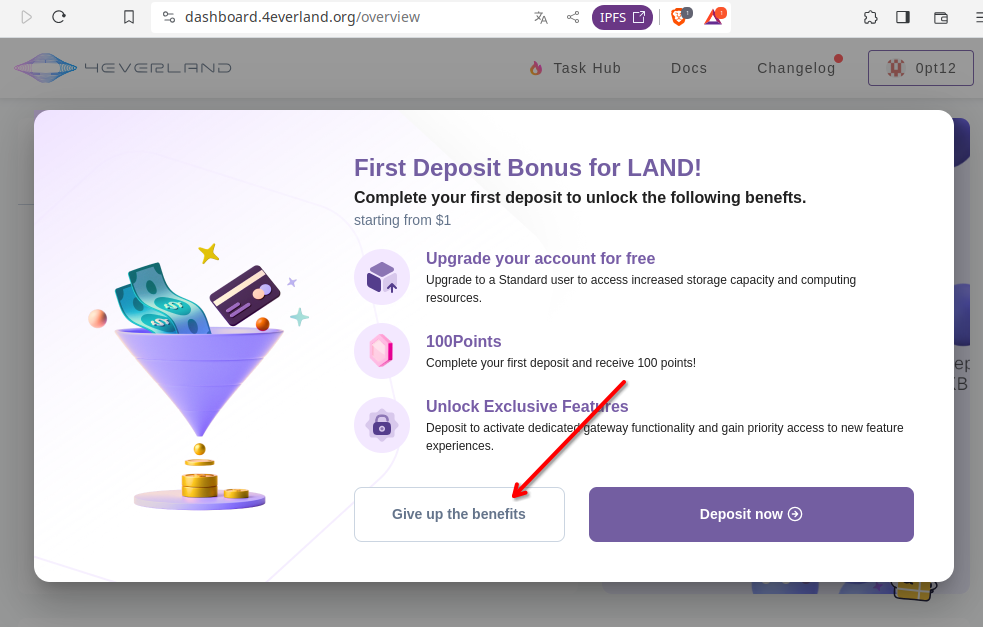
这里刚注册就叫你花钱升级,直接给他放弃。



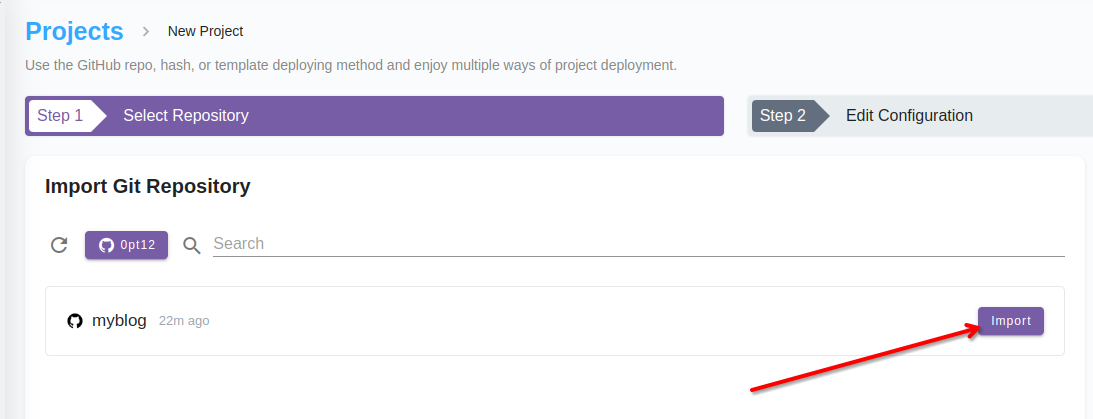
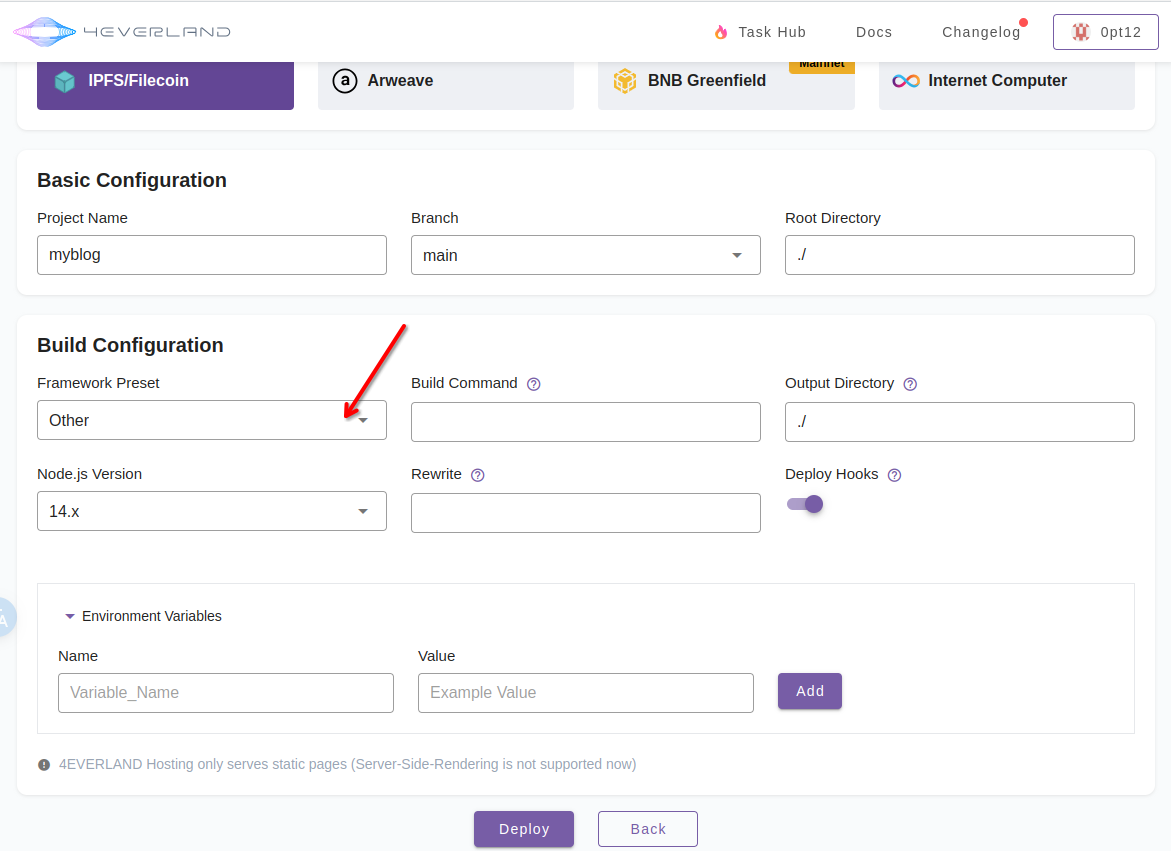
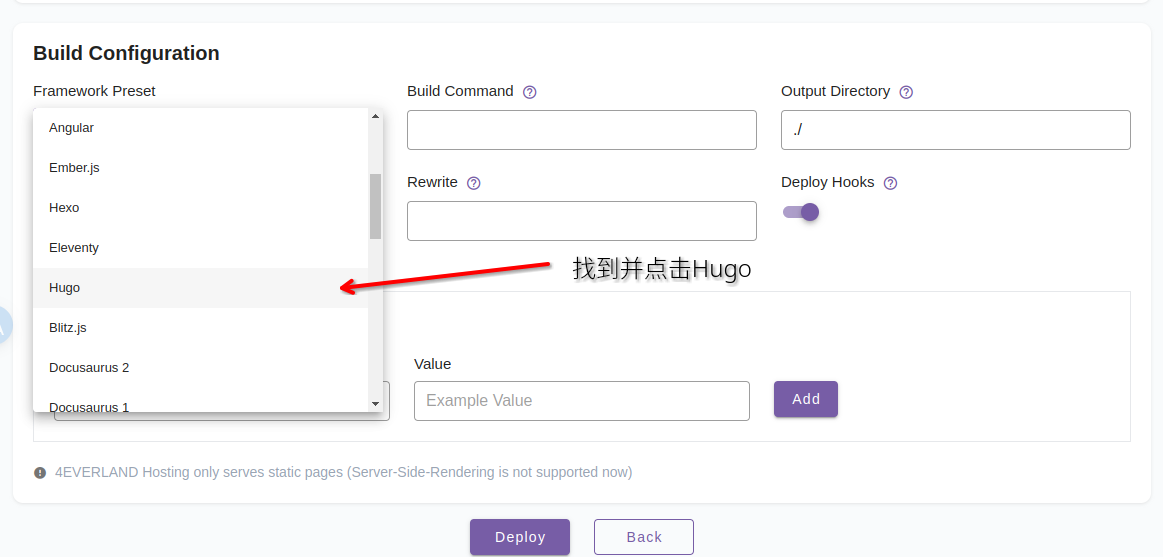
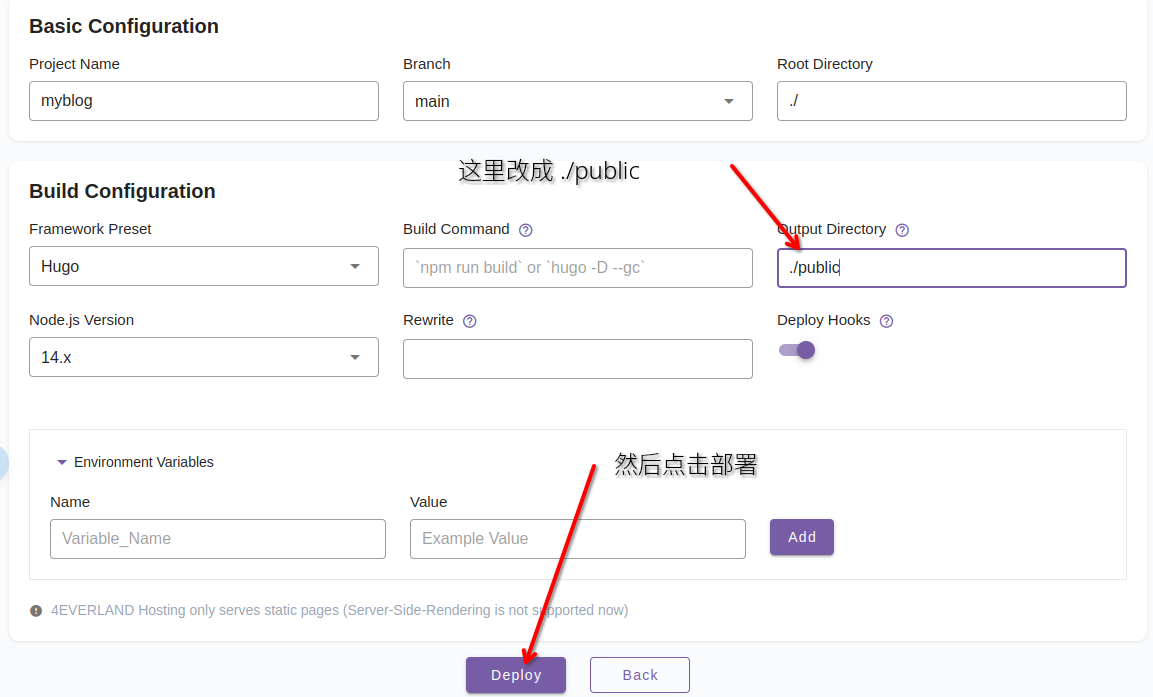
然后4everland就可以识别你的github里面的仓库了。选择我们刚才创建的博客的仓库,点击导入。





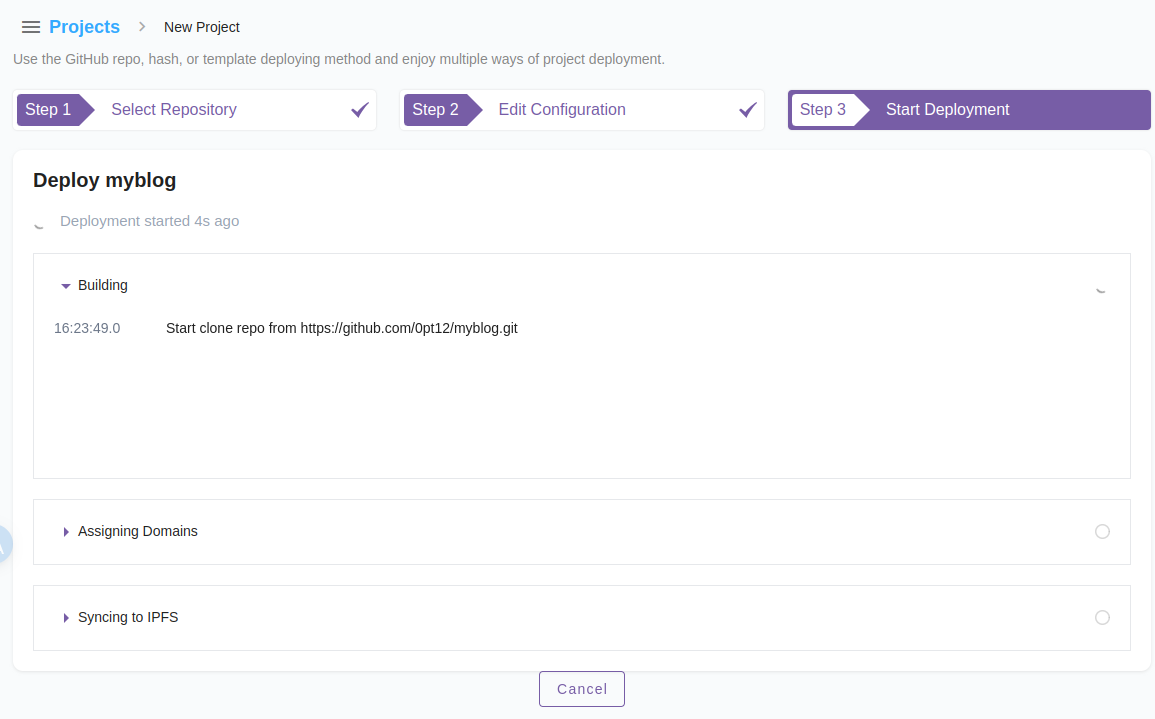
等待部署完成。

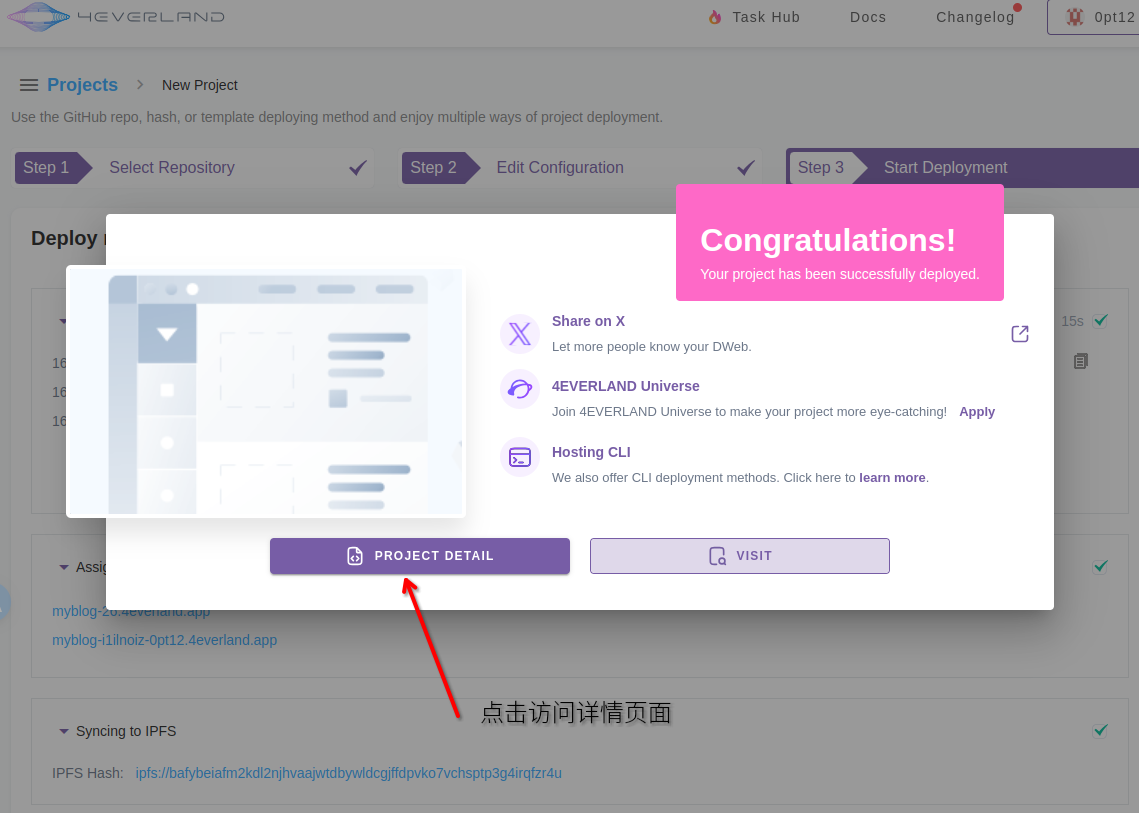
这里提示我们部署成功了。

点击访问详情页。

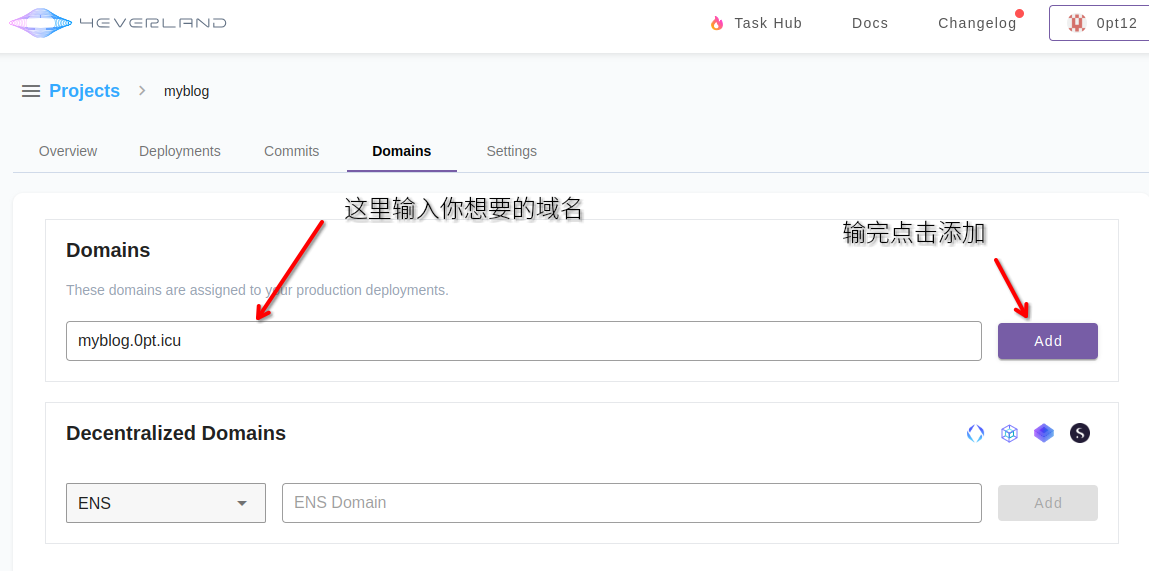
5.添加域名(需要你有域名)



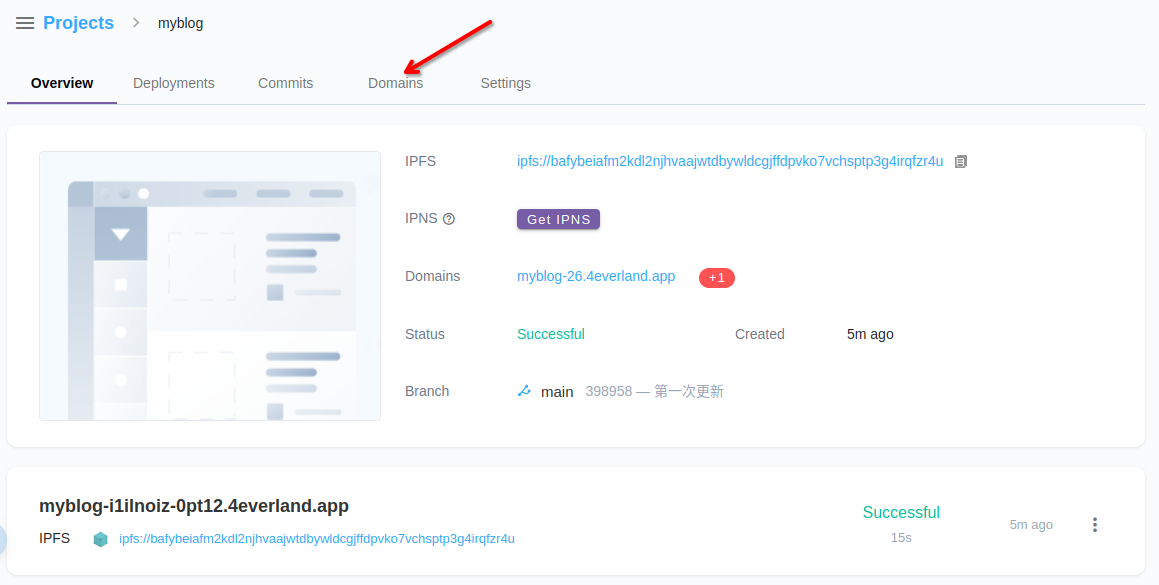
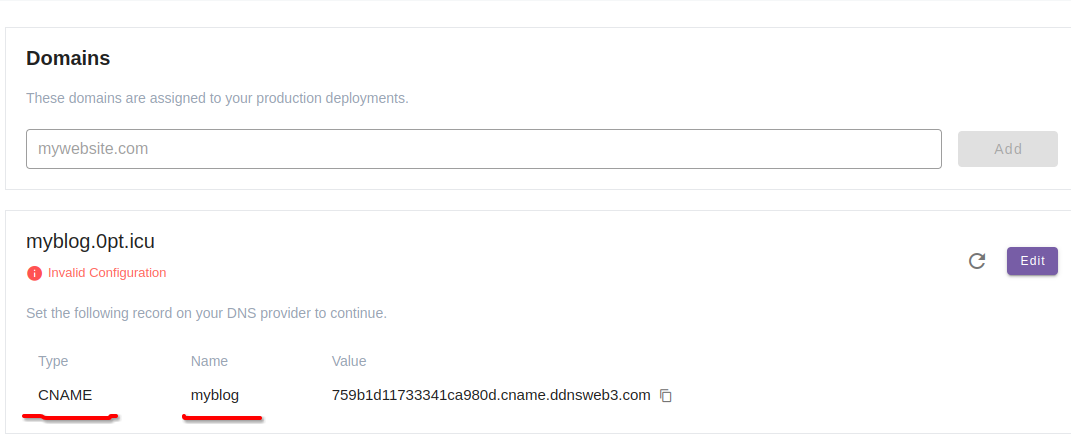
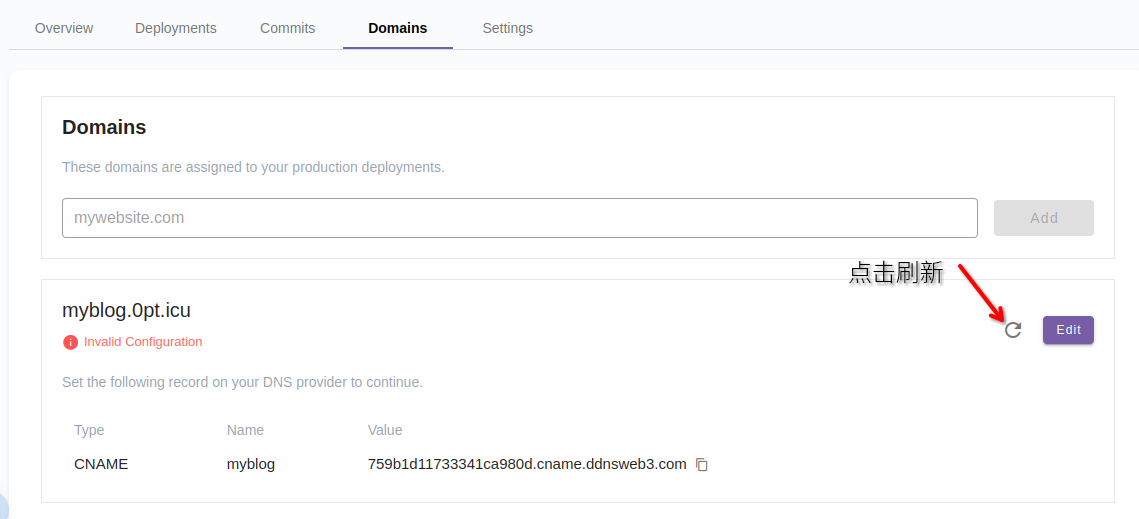
这里提示我们域名未生效,需要添加一下CNAME记录,目标也给出了。
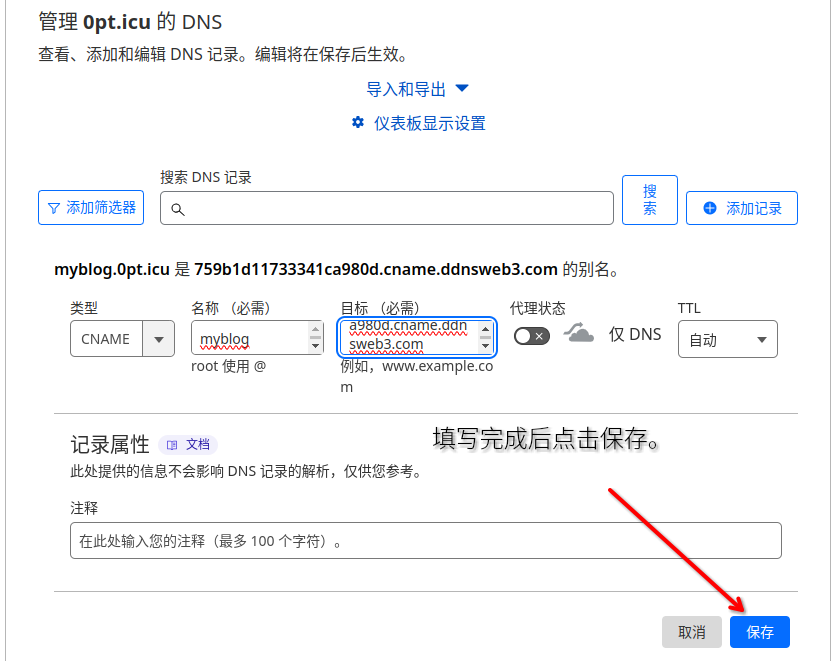
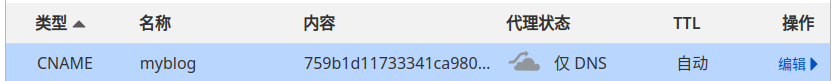
转到我们托管直接域名的平台,添加一个CNAME记录。我使用的是Cloudflare,其他平台也同理。


添加完成,返回4everland。

等待一会。

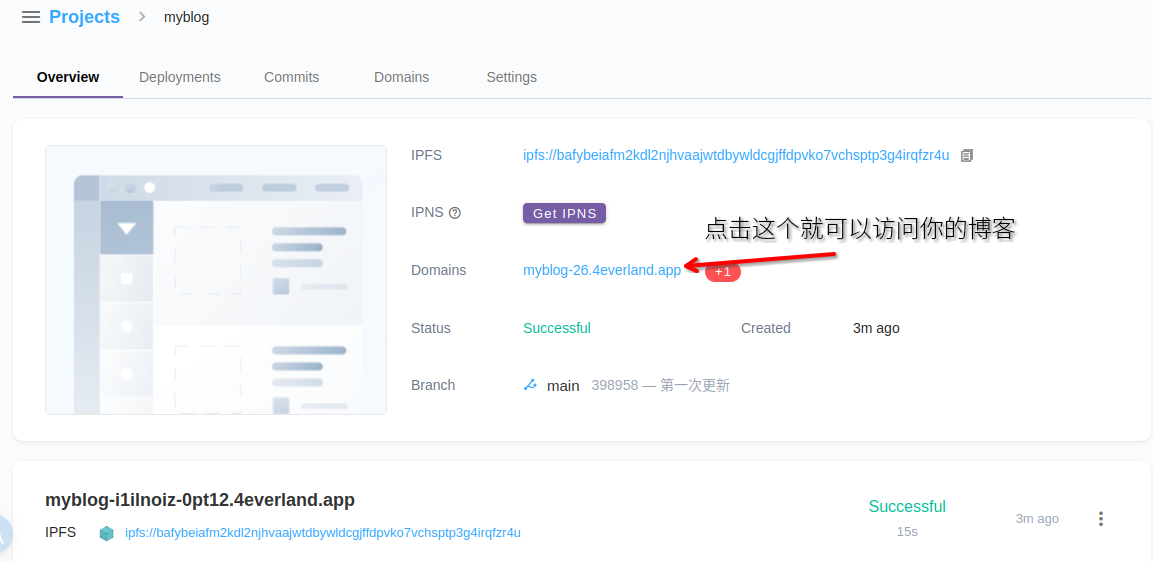
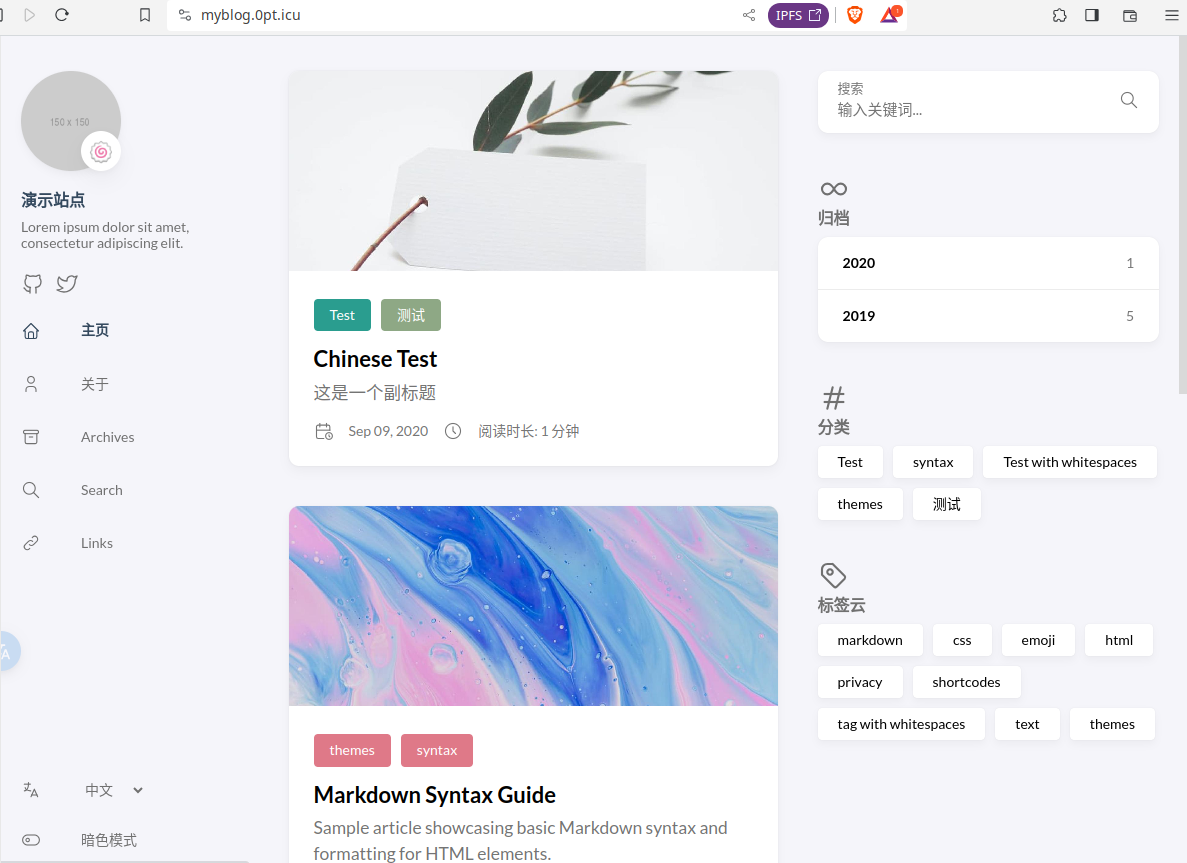
这里域名也可以了,现在可以通过访问https://myblog.0pt.icu来访问博客了。

成功!
6.后续
之后你每次更新博客,现在本地更改,通过:
hugo server -D
访问 http://localhost:1313 查看效果。
然后运行:
hugo
渲染成网页文件到public文件夹。
再通过:
git add .
git commit -m "Your commit message"
git push -f myblog main
将本地更新内容推送到github仓库上。
当github仓库发生变化时,托管平台会自动检测到变化,并自动重新部署,将更新内容同步到网络上,让其他人可以看到。
7.鸣谢
感谢Yon Zilch 提供的方案。
感谢Purkit 提供的[教程](Ubuntu平台下使用Vercel+Hugo搭建静态博客 | Purkit's Blog) 。